Delisting the ERC721 Assets with Scripts (Supported Myria token)
Learn how to delist ERC721 assets for sale on the Myria NFT Marketplace.
Prerequisites
- Mint at least one ERC721 asset as described here
Implementation
- Myria SDK (React)
You can find full React implementation for ERC721 listing in the Myria React Samples repository.
1. Set up a new React project
Listing ERC721 tokens requires client-side interaction with the MetaMask wallet. It's recommended to use React to implement such a behavior.
You can create a React app via Create React App. Note, the below project relies on Web3.js library and needs custom configuration.
2. Create a myria-client.ts helper
It's recommended to have a separate .ts file for quick access to the MyriaClient.
For more details, use the Myria Core SDK overview.
3. Retrieve the assets
First, get a list of available assets in your wallet. There are two ways that you can get the list of available assets:
1 - Get all of assets by your stark key - the response data will contains the all Assets/Nfts in cross collection and NFTs that you've purchased in Myria marketplace.
You can use the getAssetByStarkKey() function of the OnchainAssetManager.
Details request and response for getAssetByStarkKey(), you can reference at SDK Docs.
2 - Get all of assets by your specific collection id - the response data will only contains the minted Assets/Nfts under this collection.
You can use the getAssetByCollectionId() function of the CollectionManager.
Details request and response for getAssetByCollectionId(), you can reference at SDK Docs.
- get-all-assets-by-stark-key.ts
- get-assets-by-collection-id.ts
- MyriaAssets.tsx
The getAllAssetByStarkKey() function has the following parameters:
client:MyriaClientinstancestarkKey: Stark Key of your walletpage: The current page contains list of assetslimit: Total items per page
import { MyriaClient, OnchainAssetManager } from "myria-core-sdk";
export async function getAllAssetByStarkKey(client: MyriaClient, starkKey: string, page?:number, limit?: number) {
const assetManager: OnchainAssetManager = new OnchainAssetManager(client);
let assets: any = [];
try {
console.log(
`Retrieving a list of assets with ${starkKey} stark key...`
);
const assetData = await assetManager.getAssetByStarkKey(starkKey, page, limit);
if(assetData.data) {
assets = assetData.data.items
} else {
assets = []
}
return assets;
} catch (error) {
if (error instanceof Error) {
console.log(error);
}
return;
}
}
The getAllAssetByStarkKey() function has the following parameters:
client:MyriaClientinstancecollectionId: ID of collection to query the list of assetsassetType: Type of the asset (ALL/ NON_SALE / FOR_SALE) - Note that the assets is only able to delisting if it is FOR_SALE so you can specify the FOR_SALE for assets type on this casepage: The current page contains list of assetslimit: Total items per page
import { MyriaClient,
CollectionManager,
GetAssetByCollectionParams,
CommonPaginateDataTypes,
AssetListResponse,
} from "myria-core-sdk";
export async function getAllAssetsByCollectionId(client: MyriaClient, collectionId: number, assetType: string, limit: number, page: number) {
const collectionManager: CollectionManager = new CollectionManager(client.env);
const payload: GetAssetByCollectionParams = {
collectionId: 1,
assetType, // or pass the params assetType (FOR_SALE) - For unlisting, you'll need specify the assetType as FOR_SALE
limit: 100,
page: 1
};
console.log("Get asset list by collection ID");
let assets: any = [];
try {
console.log(
`Retrieving a list of assets by specific ${payload.collectionId}...`
);
const assetData: CommonPaginateDataTypes<AssetListResponse[]> = await collectionManager.getAssetByCollectionId(starkKey, page, limit);
if(assetData.data) {
assets = assetData
} else {
assets = []
}
return assets;
} catch (error) {
if (error instanceof Error) {
console.log(error);
}
return;
}
}
import { MyriaClient } from "myria-core-sdk";
import { useEffect, useState } from "react";
import { getAllAssetByStarkKey } from "./get-all-assets-by-stark-key.ts";
type Props = {
isConnected: boolean,
account: string,
starkKey: string,
client: MyriaClient
}
const Assets = ({ isConnected, account, starkKey, client }: Props) => {
const [assets, setAssets] = useState<any[]>([]);
const [isLoading, setIsLoading] = useState(false);
const [isLoaded, setIsLoaded] = useState(false);
const [err, setErr] = useState("");
useEffect(() => {
if(isConnected) {
const getErc721 = async () => {
setIsLoading(true);
try {
const result = await getAllAssetByStarkKey(client, starkKey);
setAssets(result);
} catch (err: any) {
setErr(err.message);
} finally {
setIsLoading(false);
setIsLoaded(true);
}
}
getErc721();
}
}, []);
return (
<div>
{err && <code className="mt-3">{err}</code>}
{!isConnected && <p>Please connect your wallet first!</p>}
{isLoading && <p>Loading assets...</p>}
<div className="row align-items-start text-center mt-3">
{(assets && assets.length && isLoaded)
? assets.map((asset: any) => (
<div className="col mb-3" key={asset.id}>
<div className="card mry-card" key={asset.id} style={{ width: "14rem" }}>
<img src={asset.imageUrl ? asset.imageUrl : "/null.png"} alt={asset.name} className="card-img-top img-thumbnail" />
<div className="card-body">
<h5 className="card-title">{asset.name}</h5>
<p className="card-text">{asset.description}</p>
</div>
<div className="card-footer">
<small className="text-muted">#{asset.id} | {asset.publicId}</small>
</div>
</div>
</div>
))
: (isLoaded && !assets.length && <p>No assets available</p>)
}
</div>
</div>
);
}
export default Assets;
4. Single Delist an asset
Delisting an ERC721 asset represents the cancelling SELL order of the MINTABLE_ERC721 token. You can delist your asset using the OrderManager.
- delist-erc721.ts
- MyriaAssets.tsx
The delistErc721() function has the following parameters:
client:MyriaClientinstanceaccount: public key of your walletasset: an asset object returned fromgetAllAssetByStarkKey()or fromgetAllAssetsByCollectionId()methods
You can specify only delisting the assets only if the asset is list with the specific price.
import { ModuleFactory, MyriaClient } from "myria-core-sdk";
import { toast } from "react-toastify";
export async function delistErc721(
client: MyriaClient,
account: string,
assets: any
) {
const moduleFactory = new ModuleFactory(client);
const orderManager = moduleFactory.getOrderManager();
if (!account || !assets?.order?.[0].id) return;
try {
const result = await orderManager?.deleteOrderById({
orderId: assets?.order?.[0].id,
sellerWalletAddress: account,
});
toast.success("Delisting asset(s) successfully!");
} catch (error) {
toast.error("Delisting asset(s) failed!. Please check exception and try again !");
}
}
import { MyriaClient } from "myria-core-sdk";
import { useEffect, useState } from "react";
import { getAllAssetByStarkKey } from "./get-all-assets-by-stark-key";
import { delistErc721 } from "./delist-erc721.ts";
type Props = {
isConnected: boolean,
account: string,
starkKey: string,
client: MyriaClient
}
const Assets = ({ isConnected, account, starkKey, client }: Props) => {
const [assets, setAssets] = useState<any[]>([]);
const [isLoading, setIsLoading] = useState(false);
const [isLoaded, setIsLoaded] = useState(false);
const [err, setErr] = useState("");
useEffect(() => {
if(isConnected) {
const getErc721 = async () => {
setIsLoading(true);
try {
// Should fetch only assets for SALE (As those are one only to be unlisting)
const result = await getAllAssetsByStarkKey(client, starkKey);
setAssets(result);
} catch (err: any) {
setErr(err.message);
} finally {
setIsLoading(false);
setIsLoaded(true);
}
}
getErc721();
}
}, []);
const onUnlisting = async (asset: any) => {
return await delistErc721(client, account, starkKey, asset);
}
return (
<div>
{err && <code className="mt-3">{err}</code>}
{!isConnected && <p>Please connect your wallet first!</p>}
{isLoading && <p>Loading assets...</p>}
<div className="row align-items-start text-center mt-3">
{(assets && assets.length && isLoaded)
? assets.map((asset: any) => (
<div className="col mb-3" key={asset.id}>
<div className="card mry-card" key={asset.id} style={{ width: "14rem" }}>
<img src={asset.imageUrl ? asset.imageUrl : "/null.png"} alt={asset.name} className="card-img-top img-thumbnail" />
<div className="card-body">
<h5 className="card-title">{asset.name}</h5>
<p className="card-text">{asset.description}</p>
<a className="card-link" onClick={() => onUnlisting(asset.id)}>Delist NFT</a>
</div>
<div className="card-footer">
<small className="text-muted">#{asset.id} | {asset.publicId}</small>
</div>
</div>
</div>
))
: (isLoaded && !assets.length && <p>No assets available</p>)
}
</div>
</div>
);
}
export default Assets;
5. Bulk Delisting assets
Delisting multiple ERC721 asset represents cancelling multiple SELL order of the MINTABLE_ERC721 token. You can delist your asset using the OrderManager.
- bulk-delist-erc721.ts
The bulkUnListErc721() function has the following parameters:
client:MyriaClientinstanceaccount: public key of your walletassets: an array of assets returned fromgetAllAssetByStarkKey()orgetAllAssetByCollectionId()for sale assets only can be reference at Step #3price: The price to set for multiple assets
You can specify only delisting the assets only if the asset is list with the specific price.
import { ModuleFactory, MyriaClient } from "myria-core-sdk";
export async function bulkUnListErc721(
client: MyriaClient,
account: string,
assets: any
) {
const moduleFactory = new ModuleFactory(client);
const orderModule = moduleFactory.getOrderManager();
try {
for (let i = 0; i < assets.length; i++) {
if (!account || !assets[i]?.order?.[0].id) return;
const result = await orderModule?.deleteOrderById({
orderId: assets[i]?.order?.[0].id,
sellerWalletAddress: account,
});
console.log(`UnListed asset #${i}`)
}
} catch (error) {
throw error;
}
}
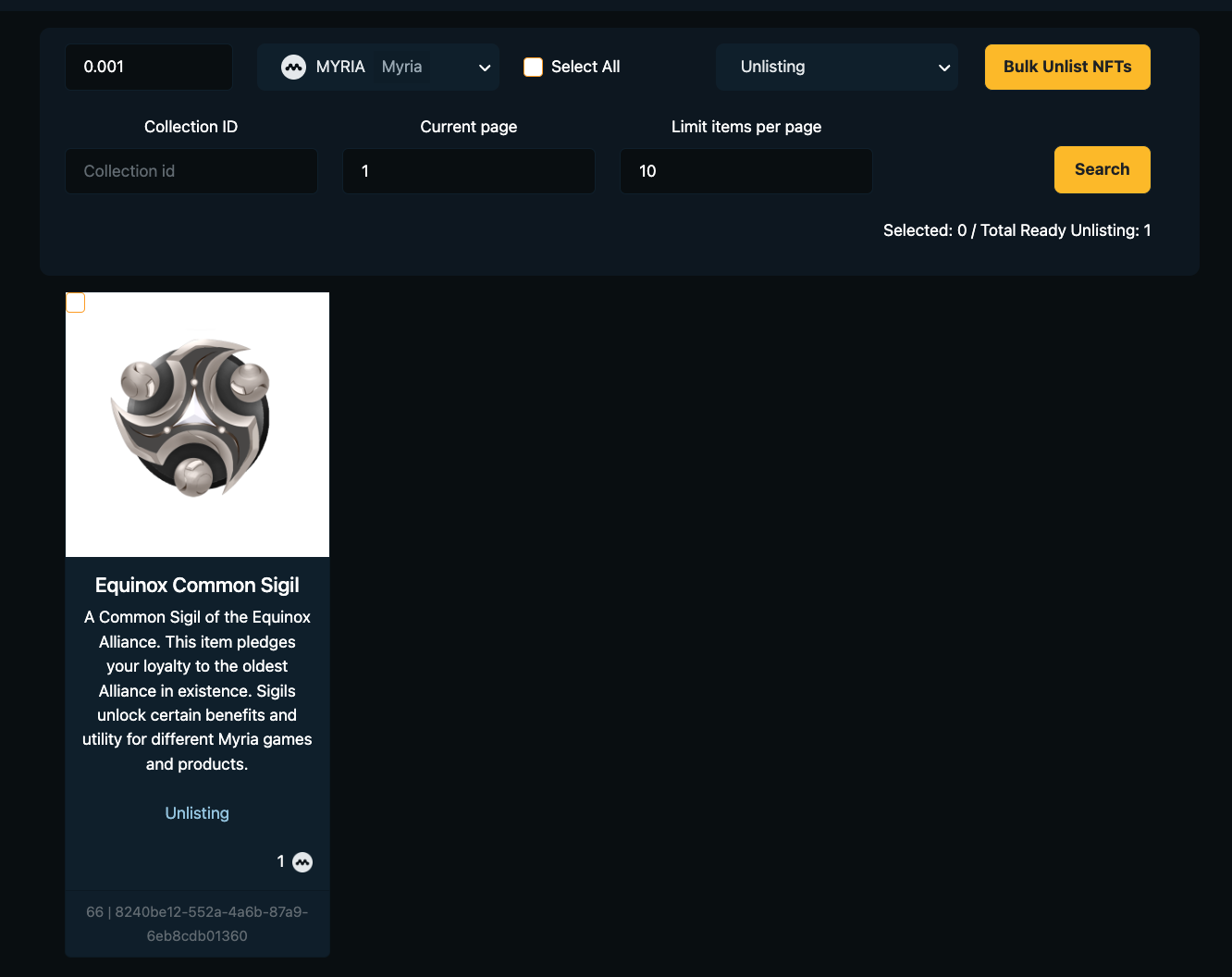
6. Bulk Delisting/Delisting assets via UI
For simplify the process of bulk-delisting or single delisting, you can access to this supported open sources domain in our Github repo and login with your wallet to retrieve the list of NFTs you intend for delisting.

1. Select respective environment (Testnet/Mainnet)
Default is Mainnet as it supposed you perform in the Production environments of Myria.
You can switch to Testnet in case of testing with Testnet environment only.
2. Connect metamask wallet.
Select the respective environment in your metamask app and connect wallet.

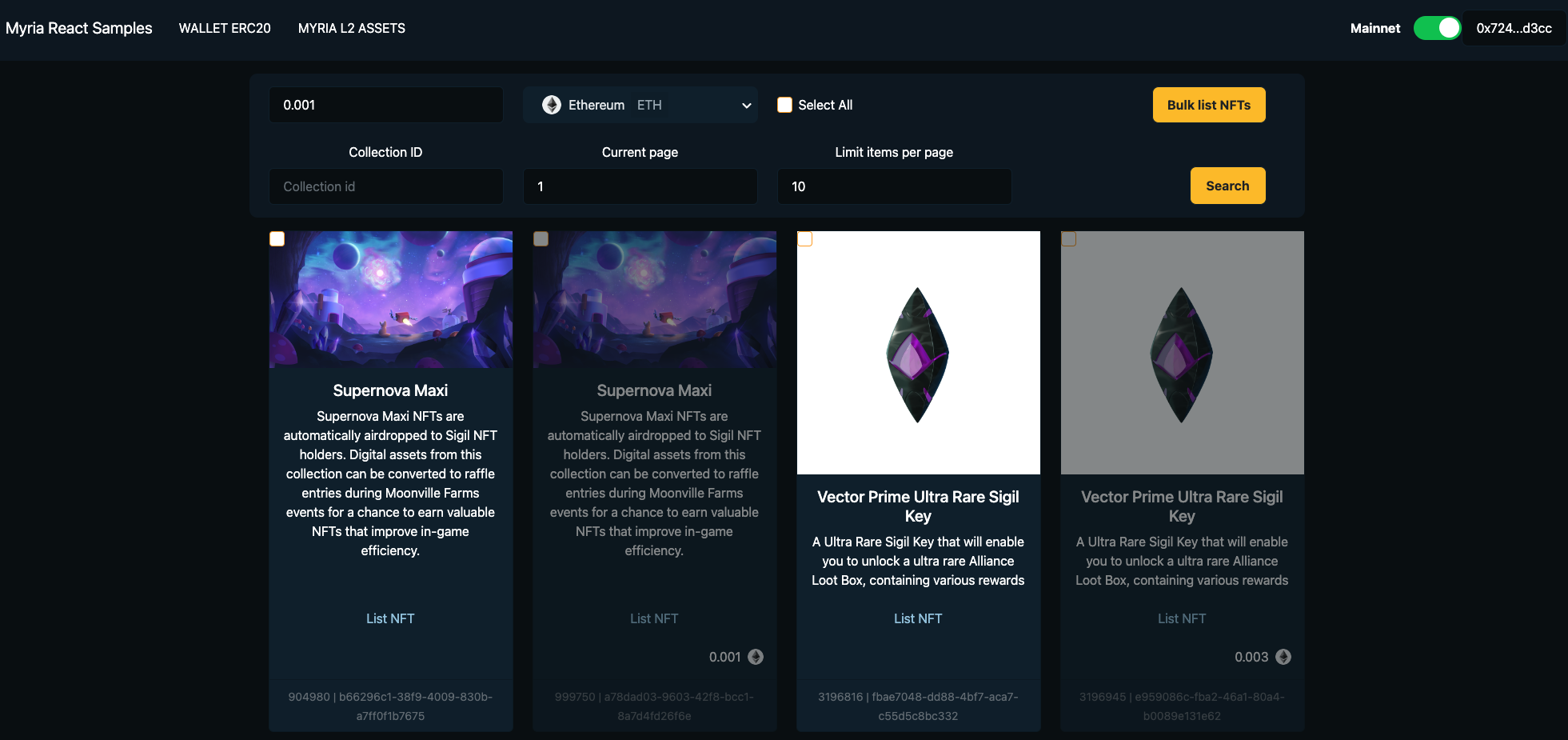
3. Retrieve the list of assets
You will see the list of retrieve assets by defaults perform by getAllAssetsByStarkKey() function.
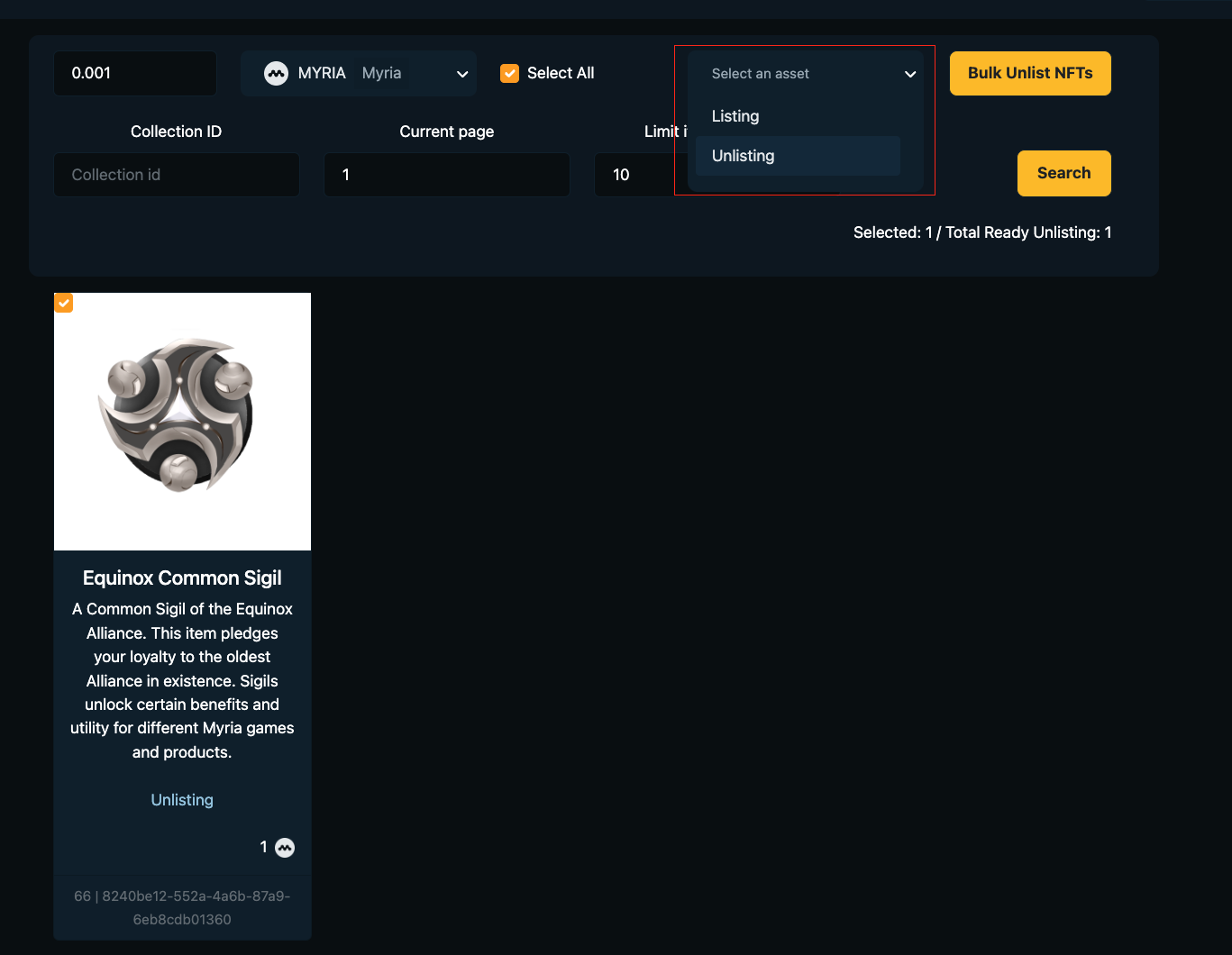
You can select unlisting in the dropdown to query all of current listing assets and there'll be the checkbox for each items for you to unlist on-demand.
Default Page: 1.
Default Limit: 10 items.

Note : If there are no listing assets, you'll see the empty page when switch to Unlisting section.
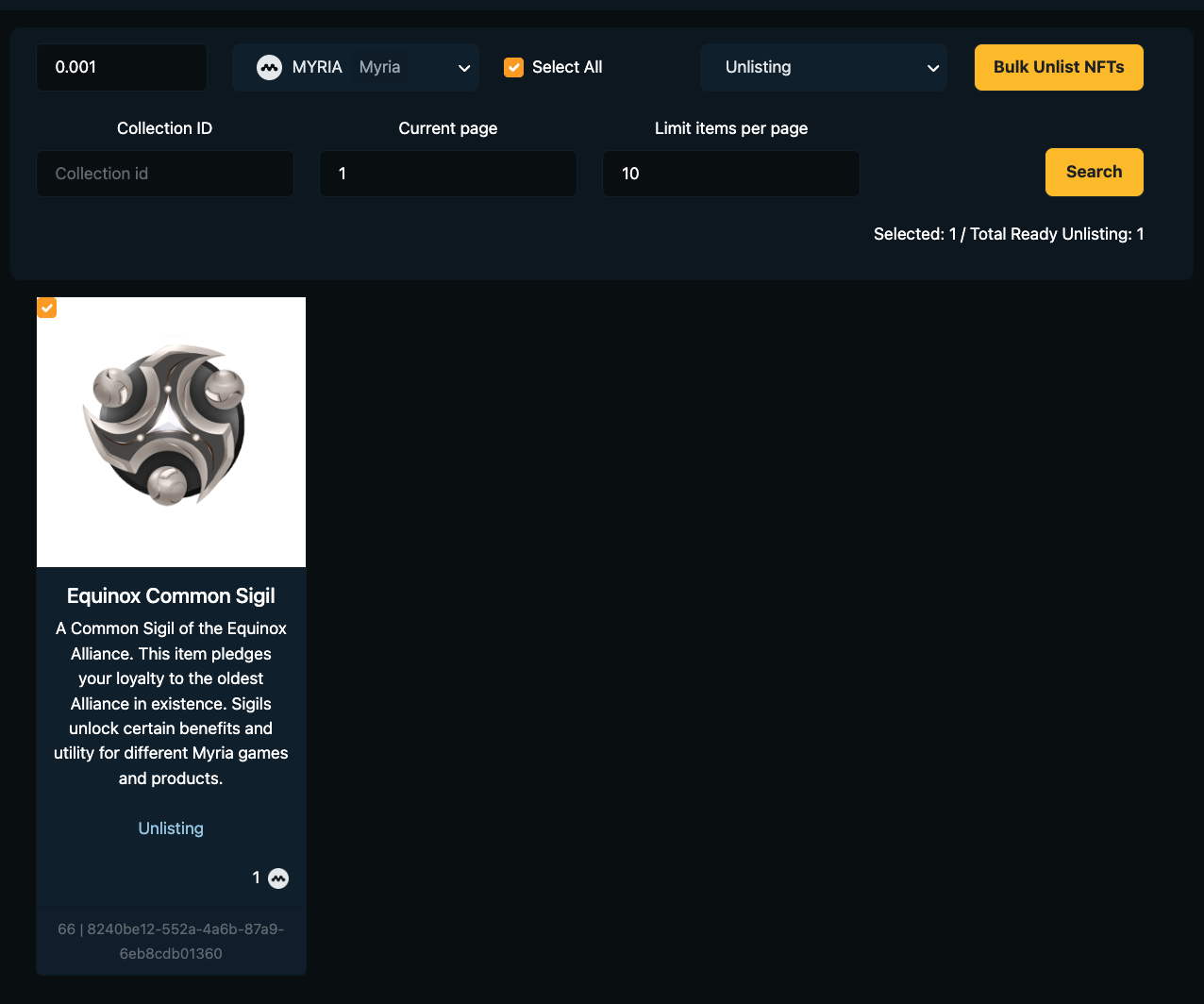
4. Select the NFTs with checkbox tick.
Select the list of NFTs in your wish list to execute the bulk-delisting.

5. Trigger bulk-delisting
Click to the bulk-delisting NFT button and wait few mins for the system to processing.
You can check the results at existing page or Inventory page to make sure the NFTs is delisted successfully.